Comparing Uptime - Sorry™ vs Atlassian Statuspage

 Written by Nic Coates & Robin Geall · 5-minute read
Written by Nic Coates & Robin Geall · 5-minute read
Status Pages, at their core, simplify communications during outages, degraded performance, and scheduled maintenance.
Having Uptime on a Status Page provides an excellent opportunity to deliver accurate incident metrics while increasing trust and transparency. Providing they also keep it simple and meaningful.
In this article, you will find a non-biased comparison of how Sorry™ has designed Component Uptime, compared to Uptime Showcase by Atlassian Statuspage, in less than five minutes.
Uptime Calculation
Traditional service levels are measured against percentages, with a higher number, such as 100%, being the desirable outcome. Uptime is no different.
How does Sorry™ calculate uptime?
We calculate the initial component uptime using our notice impact time, along with the total time in a given timeframe, to calculate a component's percentage uptime; the equation looks like this:
100 - (Total Notice Impact Time in Timeframe / Total Time in Timeframe) * 100
Parent component uptime is calculated using an average of the child components within their group.
Learn more about how Sorry™ calculates uptime.
How does Atlassian Statuspage calculate uptime?
Component states drive Atlassian Statuspage uptime showcase, and the calculation takes the number of minutes a component is in either a major or partial outage state.
- Major state has 100% of the downtime applied
- Partial states receive a 30% discount
The equation for a Partial Uptime calculation would look something like this.
100 - (Downtime in Timeframe - 30% Partial State Discount / Total Time in Timeframe) * 100
Uptime for parent components is calculated using an average of the child components within their group.
Controlling Impact Timings
There will be times post-incident when Uptime needs correcting on the Status Page, for example, when your team restored service earlier than the incident was marked as resolved on the status page. Therefore, being able to control the impact time is a must-have element.
How can you control impact timings with Sorry™?
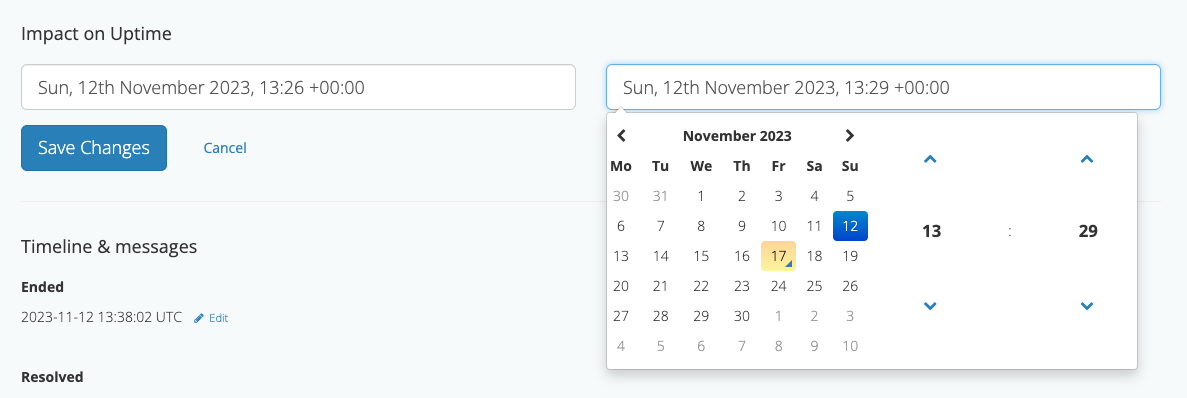
Because impact time and the incident are directly connected, making updates to impact time can applied in the notice view.
We also keep an audit trail of which responder updates the impact time.

How can you control impact timings with Atlassian Statuspage?
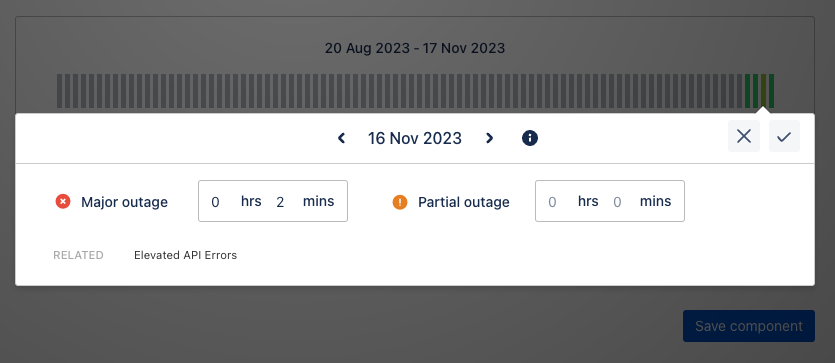
Atlassian Statuspage uses component states to calculate Uptime; therefore, you control the impact timings on the components. When managing a component, you select the day to update and correct the hours or minutes of major or partial outages.

Displaying & Viewing Uptime
With all this incident data and an ever-growing need for customer satisfaction, Uptime must be visible. Status pages have grown from a communication channel to a source of truth about service performance.
How is uptime displayed with Sorry™?
Our uptime design has two parts: a slim-fitting component display and a component view. We have intentionally steered away from the traditional uptime bars, instead focusing on our unique status page experience.
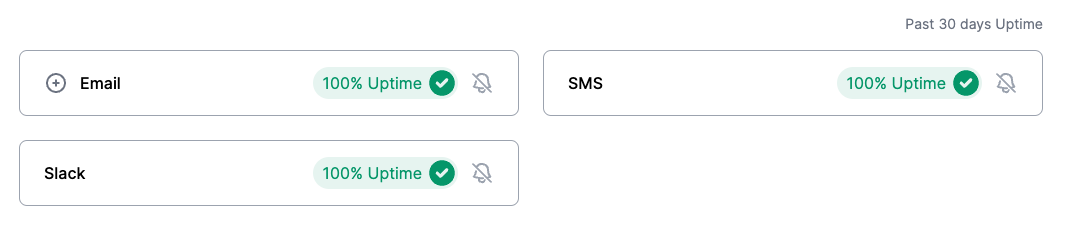
Firstly, we display the uptime percentage, calculated over the past 30 days, on the component tile. The Uptime blends with the operational icon and the notification bell. Uptime is hidden during an incident and returns when things are operational.

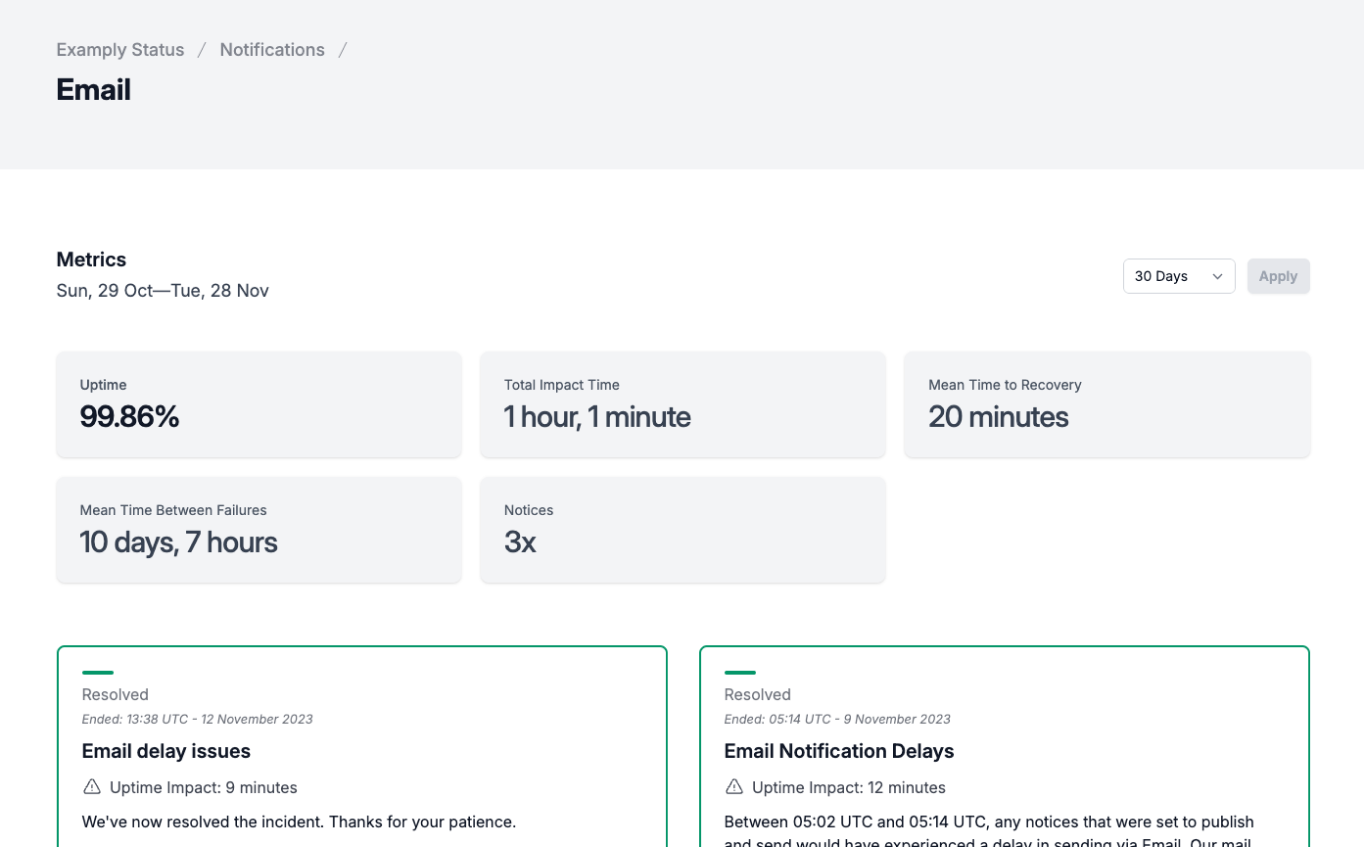
The uptime percentage pill is clickable, which takes users to a dedicated component metric view. On this page, unique to every component with Uptime enabled, we display Component Uptime information:
- Uptime
- Total Impact Time
- Mean Time to Recovery
- Mean Time Between Failures
- Notices
We default to 30 days; however, users can select a preferred or custom date range that suits them.

How is uptime displayed with Atlassian Statuspage?
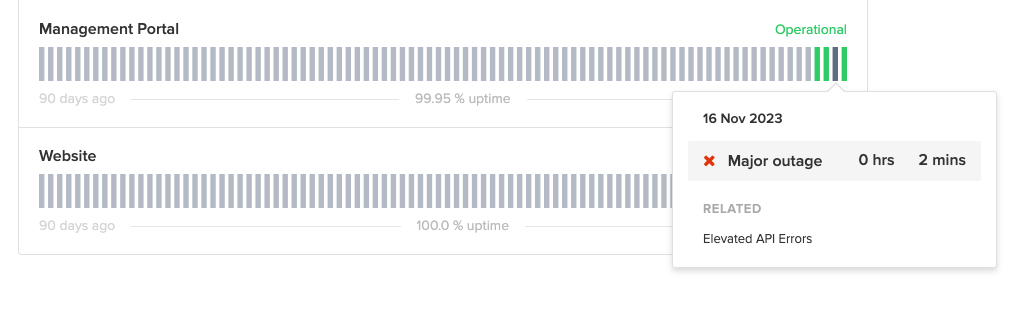
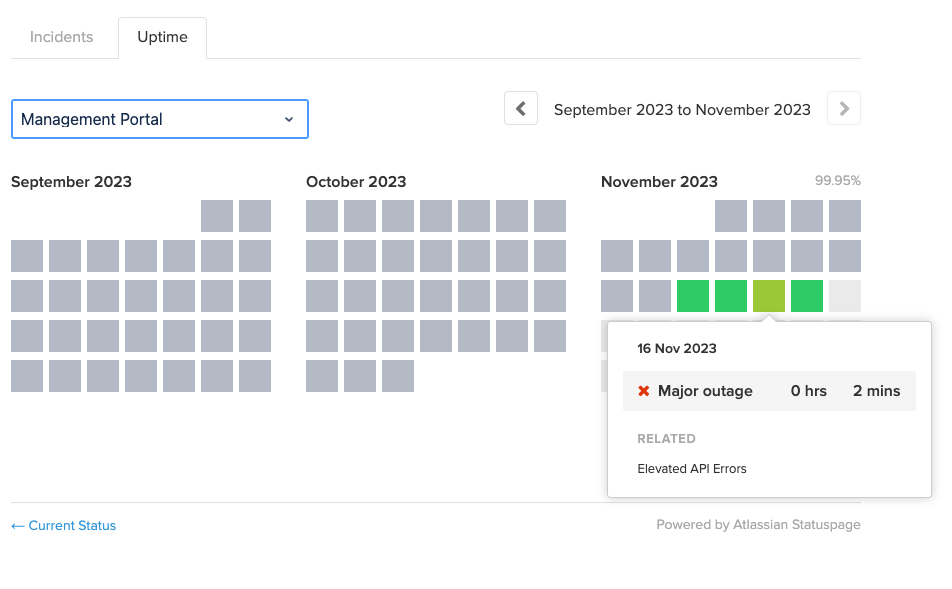
Statuspage has a two-part experience: uptime bars and history.
Uptime, when enabled, is displayed as a 90-day bar chart on every component and uses a colour chart that changes based on how long a component has an outage. The colours scale from green > yellow > orange > red.
Discover how Atlassian calculates the colour scaling
Each bar represents a day, and hovering over a specific day displays the impact times and related incidents.

The historical Uptime view defaults to a three-month display, and filtering is every three months. You can also drill down to a specific component to retrieve the Uptime. Like the uptime bars, each square represents a day, and the colour changes based on the uptime.

Reporting on Uptime
Sometimes, you need that little extra detail. Building reports based on data from a status page is vital for use cases such as regulatory compliance.
How can you report on Uptime with Sorry™?
Using our open Status API, customers can use the friendly request builder to return specific uptime data, using components and a date range as criteria. We produce the data in JSON format.
How can you report on Uptime with Atlassian Statuspage?
You can use the Statuspage REST API to obtain the Uptime for a specific component. Atlassian requires an API key to access the API. Once an API key is acquired, you can identify the component ID and then use the uptime endpoint to return the JSON format..
Comparison Table
| Sorry™ | Atlassian Statuspage | |
|---|---|---|
| Automated Calculation | ||
| Uptime Discounted for Partial | ||
| Enable per component | ||
| Excludes Maintenance | ||
| View by Component | ||
| 90 Day Green Bar Chart | ||
| Edit & Restore Uptime | ||
| Mean Time to Recovery (MTTR) | ||
| Mean Time Between Failures (MTBF) | ||
| Impact Time Report | ||
| Custom Date Range Report | ||
| Audit trail | ||
| Uptime available via API | ||
| Impact Time, MTTR, MTBF & Impacted Incidents via API |
Conclusion
The Uptime Showcase design by Atlassian has heavily influenced most other status page providers. It's hard to tell them apart.
While designing Uptime for Sorry, we intentionally avoided the stacked green bars and overcomplicated calculations. Instead, we focused on providing a simple & accurate metric that's accessible to report on and share.
We hope this comparison has remained non-biased and you found it helpful.
Ready for accurate incident metrics?
Take complete control of when incident metrics are displayed and provide simple and meaningful metrics to those who want them.